|
|
| Emplacement du menu |
|---|
| Aucun |
| Ateliers |
| Tous |
| Raccourci par défaut |
| Aucun |
| Introduit dans la version |
| 0.19 |
| Voir aussi |
| Std Part, Std Groupe, PartDesign Corps |
Description
Std Créer un lien crée une classe App Link (
App::Link), un type d'objet faisant référence ou lié à un autre objet, dans le même document ou dans un autre document. Il est spécialement conçu pour dupliquer efficacement un seul objet plusieurs fois, ce qui permet de créer des assemblages complexes à partir de sous-assemblages plus petits et de plusieurs composants réutilisables tels que des vis, des écrous et des éléments de fixation similaires.
L'objet App Link a été nouvellement introduit dans la v0.19. Auparavant, une simple duplication d'objets pouvait être réalisée avec Draft Cloner, mais c'est une solution moins efficace en raison de son implémentation qui crée essentiellement une copie de la forme interne de l'objet source. Au lieu de cela, un lien fait directement référence à la forme d'origine, ce qui permet d'économiser de la mémoire.
En lui-même, l'objet Link peut se comporter comme un tableau dupliquant son objet de base plusieurs fois. Cela peut être fait en définissant sa propriété DonnéesElement Count sur 1 ou plus. Cet objet "Réseau lien" peut également être créé avec les différents outils de tableau de l' atelier Draft, par exemple
Draft Réseau orthogonal,
Draft Réseau polaire, et
Draft Réseau circulaire.
Lorsqu'ils sont utilisés avec l' atelier PartDesign, les liens sont destinés à être utilisés avec
PartDesign Corps. Il est donc recommandé de définir VueDisplay Mode Body sur
Tip pour sélectionner les caractéristiques du corps entier et non les fonctions individuelles. Pour créer des tableaux des PartDesign Features internes, utilisez PartDesign Répétition linéaire,
PartDesign Répétition circulaire et
PartDesign Transformation multiple.
L'outil Std Créer un lien n'est pas défini par un atelier particulier mais par le système de base. De ce fait il se trouve donc dans Barre d'outils Structure qui est disponible dans tous les ateliers. L'objet Link, utilisé en conjonction avec
Std Part pour regrouper divers objets, constitue la base des ateliers
Assembly3 et
Assembly4.
Utilisation
Avec sélection :
- Sélectionnez un objet dans la vue en arborescence ou la vue 3D pour lequel vous souhaitez créer un lien.
- Appuyez sur le bouton
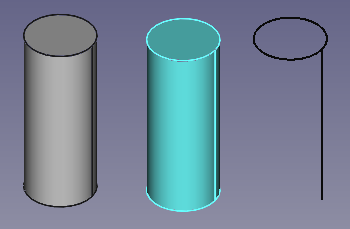
Std Créer un lien. L'objet créé a la même icône que l'objet d'origine mais a une flèche superposée indiquant qu'il s'agit d'un lien.
Sans sélection :
- Si aucun objet n'est sélectionné, appuyez sur le bouton
Std Créer un lien pour créer un lien vide
.
- Allez dans l'éditeur de propriétés, puis cliquez sur la propriété DonnéesLinked Object pour ouvrir la fenêtre de dialogue de sélection des liens pour choisir un objet, puis appuyez sur OK .
- Au lieu de choisir un objet entier dans la vue en arborescence, vous pouvez également choisir des sous-éléments (sommets, arêtes ou faces) d'un seul objet dans la vue 3D. Dans ce cas, le lien dupliquera uniquement ces sous-éléments et la superposition de flèches sera différente. Cela peut également être fait avec
Std Créer un sous-lien.


(1) Un objet, (2) un lien vide, (3) un lien complet vers le premier objet (avec un matériau de remplacement), et (4) un lien vers seulement quelques sous-éléments de l'objet. Le lien vide n'est pas lié à l'objet réel et n'est donc pas affiché dans la vue 3D.
Utilisation : documents externes
- Commencez par un document contenant au moins un objet qui sera la source du lien.
- Ouvrez un nouveau document ou un document existant. Pour une manipulation plus facile, utilisez
Std Arborescence Tous les documents pour afficher les deux documents dans la vue en arborescence. Avant de continuer, sauvegarder les deux documents. Le lien ne pourra pas trouver sa source et sa cible à moins que les deux documents ne soient enregistrés sur le disque.
- Dans le premier document, sélectionnez l'objet que vous souhaitez lier, puis changez d'onglet dans la zone de vue principale pour passer au deuxième document.
- Appuyez sur
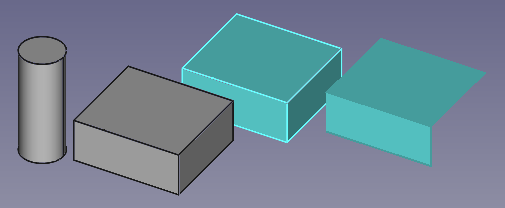
Std Créer un lien. L'objet produit a la même icône que l'objet d'origine mais a une flèche superposée indique qu'il s'agit d'un lien provenant d'un document externe.
Remarques :
- Lors de l'enregistrement du document avec le lien, il sera demandé également de sauvegarder le document source qui contient l'objet d'origine.
- Pour inclure l'objet d'origine dans le document avec le lien, utilisez
Std Importer des liens ou
Std Importer tous les liens.
Std Créer un lien peut être utilisé sur un objet Link existant afin de créer un lien vers un lien qui résout finalement l'objet original dans le document source. Cela peut être réalisé avec
Std Créer un sous-lien pour ne sélectionner que certains sous-éléments également.


(1, 2) Deux objets d'un document source liés à un document cible, (3) un lien vers le deuxième lien (avec un matériau de remplacement) et (4) un lien vers les sous-éléments du deuxième lien.
Glisser-déposer
Au lieu de changer d'onglet de document, vous pouvez créer des liens en effectuant une opération de glisser-déposer dans la vue en arborescence : sélectionnez l'objet source dans le premier document, faites-le glisser, puis déposez-le dans le nom du second document tout en maintenant la touche Alt du clavier.
Le glisser-déposer entraîne différentes actions en fonction de la touche de modification enfoncée.
- Sans touche de modification, il déplace simplement l'objet d'un document à l'autre; une flèche inclinée s'affiche dans le curseur.
- Maintenir la touche Ctrl copie l'objet, un signe plus est affiché dans le curseur.
- Maintenir la touche Alt crée un lien, une paire de maillons de chaîne est affichée dans le curseur.
Pour les modificateurs Ctrl et Alt, le glisser-déposer peut également être effectué avec un seul document. Autrement dit, faire glisser un objet et le déposer dans le même nom de document peut être utilisé pour créer plusieurs copies ou plusieurs liens vers celui-ci.
Groupes
Std Créer un lien peut être utilisé avec des objets
Std Part afin de dupliquer rapidement des groupes d'objets positionnés dans l'espace, c'est-à-dire assemblages.

Lien créé à partir d'une Std Part ; les objets ne sont pas dupliqués mais ils sont répertoriés sous le conteneur d'origine et sous le conteneur Lien.
Un Std Groupe ne possède pas de propriété DonnéesPlacement, il ne peut donc pas contrôler la position des objets à l'intérieur de celui-ci. Cependant, lorsque
Std Créer un lien est utilisé avec
Std Groupe, le lien résultant se comporte essentiellement comme un
Std Part et peut également être déplacé dans l'espace.


Lien créé à partir d'un Std Groupe ; les objets ne sont pas dupliqués mais ils sont répertoriés sous le conteneur d'origine et sous le conteneur Lien. Le lien (avec le matériau de remplacement) peut être déplacé dans l'espace, tout comme un Std Part.
Un lien vers un Std Part gardera la visibilité des objets synchronisée avec la Part d'origine. Donc si vous masquez un objet dans un lien, il sera masqué dans tous les liens et dans l'objet d'origine. D'un autre côté, un lien vers un
Std Groupe permettra un contrôle indépendant des visibilités.


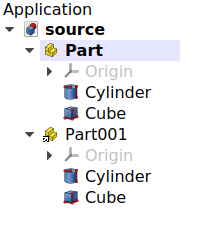
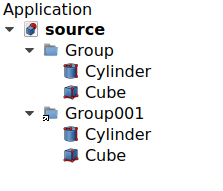
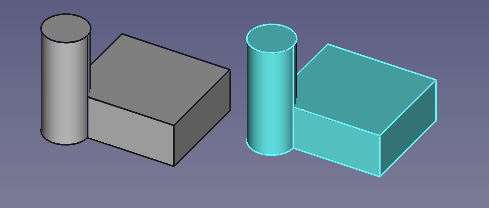
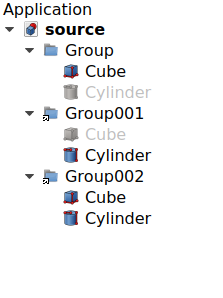
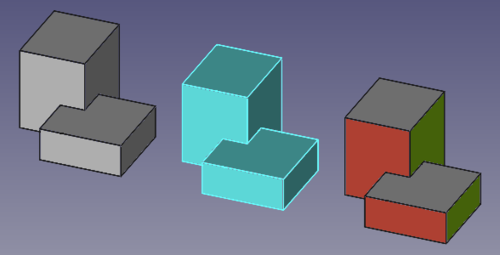
À gauche : Std Part avec deux objets et deux liens vers la pièce; la visibilité des objets est synchronisée. À droite : Std Group avec deux objets et deux liens vers le groupe. La visibilité des objets est contrôlée indépendamment dans chaque groupe.
Apparence de remplacement
Lorsqu'un lien est créé, par défaut VueOverride Material est false, donc le lien aura la même apparence que l'original DonnéesLinked Object.
Lorsque VueOverride Material est défini sur true, la propriété VueShape Material contrôlera désormais l'apparence du lien.
Quel que soit l'état de VueOverride Material, il est possible de définir chaque apparence des sous-éléments (sommets, arêtes, faces) d'un lien.
- Sélectionnez le lien dans la vue en arborescence. Ouvrez le menu contextuel (clic droit) et choisissez Override colors.
- Choisissez maintenant les sous-éléments individuels que vous voulez dans la vue 3D, appuyez sur Éditer et modifiez les propriétés, y compris la transparence.
- Pour supprimer les attributs personnalisés, sélectionnez les éléments dans la liste et appuyez sur Supprimer.
- Lorsque vous êtes satisfait du résultat, appuyez sur OK pour fermer la fenêtre de dialogue.
Remarque : à partir de la v0.19, la coloration des sous-éléments est soumise au Problème de dénomination topologique. Elle doit être effectuée comme dernière étape de modélisation lorsque le modèle n'est plus sensé être modifié.

(1) objet d'origine, (2) un lien avec un matériau de remplacement et (3) un deuxième lien avec des sous-éléments modifiés individuels.
Réseau de liens
Voir aussi : Draft Réseau orthogonal.
Lorsqu'un lien est créé, par défaut, son DonnéesElement Count est 0, donc un seul objet Link sera visible dans la vue en arborescence.
Étant donné que DonnéesShow Element est true par défaut, lorsque DonnéesElement Count est défini sur 1 ou plus, automatiquement plus de liens seront créés sous le premier. Chaque nouveau lien peut être placé à la position souhaitée en modifiant sa propre propriété DonnéesPlacement.
De la même manière, chaque élément du réseau peut avoir sa propre apparence modifiée, soit par les propriétés VueOverride Material et VueShape Material, soit en utilisant le menu Remplacer les couleurs... sur l'ensemble du réseau puis en sélectionnant des faces une par une. Ceci est décrit dans Apparence de remplacement.


(1) objet d'origine, et (2, 3, 4) un réseau Lien avec trois éléments, chacun dans une position différente. Le premier lien a un matériau de remplacement et des faces transparentes, les deux autres ont des couleurs de face personnalisées.
Une fois que vous êtes satisfait de l'emplacement et des propriétés des éléments Liens dans le réseau, vous pouvez changer DonnéesShow Element en false afin de masquer les liens individuels dans la vue en arborescence. Cela présente l'avantage de rendre le système plus réactif, en particulier si vous avez de nombreux objets dans le document.
Lors de la création de ce type de réseau de liens, vous devez placer chacun des éléments manuellement. Cependant, si vous souhaitez utiliser des modèles spécifiques pour placer les copies, vous pouvez utiliser les outils de réseau de l' atelier Draft, comme
Draft Réseau orthogonal,
Draft Réseau polaire et
Draft Réseau circulaire; ces commandes peuvent créer des copies normales ou des copies de lien selon les options au moment de la création.
Visibilité
Lorsque DonnéesShow Element est true et que des éléments individuels sont répertoriés dans la vue en arborescence dans un réseau de liens, chaque lien peut être affiché ou masqué par en appuyant sur la barre Espace du clavier.
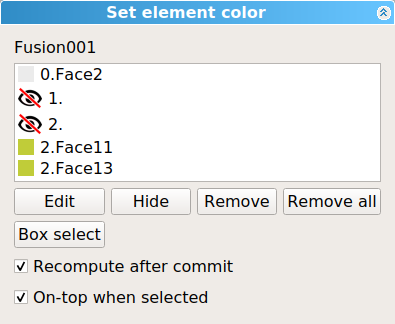
Une autre façon de masquer les éléments individuels consiste à utiliser le menu Remplacer les couleurs....
- Sélectionnez le réseau, ouvrez le menu Remplacer les couleurs... (clic droit).
- Dans la vue 3D, choisissez n'importe quel sous-élément à partir de n'importe quel lien du réseau.
- Appuyez sur Caché. Une icône représentant un œil
devrait apparaître, indiquant que cet élément a été masqué de la vue 3D. L'objet s'affichera temporairement lorsque le curseur survolera l'icône
.
- Vous pouvez cliquer sur OK pour confirmer l'opération et fermer la fenêtre de dialogue. Le lien restera caché même s'il est affiché comme visible dans la vue en arborescence.

Fenêtre de dialogue des couleurs des éléments disponibles lors de l'ouverture du menu contextuel d'un objet Lien dans l'arborescence.
Si vous souhaitez restaurer la visibilité de cet élément du réseau, entrez à nouveau dans la fenêtre de dialogue, choisissez l'icône en forme d'œil, puis cliquez sur Supprimer pour supprimer l'état caché et cliquez sur OK pour confirmer et fermez la fenêtre de dialogue. L'élément sera à nouveau visible dans vue 3D.
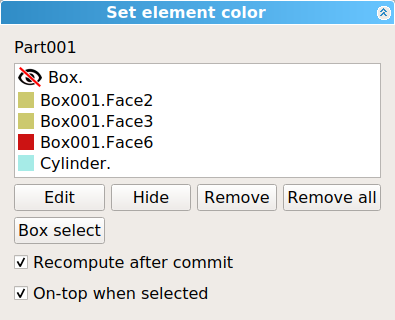
Lorsque le lien est pour un Std Part ou un
Std Groupe, le menu Remplacer les couleurs... fonctionne de la même manière qu'avec les réseaux. Il permet de contrôler la couleur de la face, la couleur de l'objet entier et la visibilité des objets du groupe.


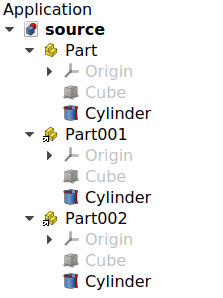
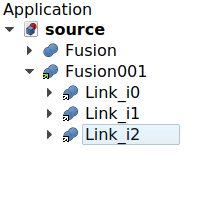
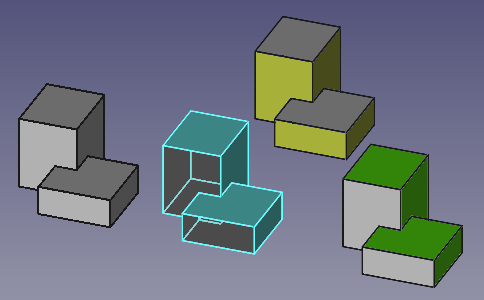
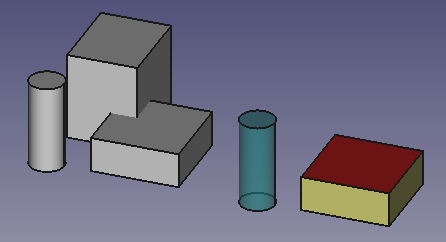
Un Std Part contenant trois objets et un lien vers cette pièce ; dans le lien, (1) le premier objet est rendu invisible, (2) le deuxième objet a des sous-éléments avec des couleurs différentes, (3) le troisième objet entier a une couleur et un niveau de transparence différents.
Propriétés
Un App Link (classe App::Link) est dérivé de App DocumentObject (classe App::DocumentObject). Il a donc les propriétés de base de ce dernier comme DonnéesLabel et DonnéesLabel2.
Voici les propriétés spécifiques disponibles dans l'éditeur de propriétés. Les propriétés masquées peuvent être affichées en utilisant la commande Afficher les propriétés cachées dans le menu contextuel de l'éditeur de propriétés.
Données
Link
- Données (LockDynamic, Hidden)ColoredElements (
LinkSubHidden) : liste des éléments de lien dont la couleur a été modifiée. - Données (LockDynamic)Element Count (
IntegerConstraint) : nombre d'éléments de lien. La valeur par défaut est0. Si1ou plus, le App Link se comportera comme un réseau et dupliquera plusieurs fois le même DonnéesLinked Object. Si DonnéesShow Elements esttrue, chaque élément du réseau sera affiché dans la vue en arborescence et chacun pourra avoir son propre DonnéesPlacement modifié. Chaque copie de lien aura un nom basé sur le nom du lien, augmenté de_iN, oùNest un nombre commençant par0. Par exemple, avec un seulLink, les copies seront nomméesLink_i0,Link_i1,Link_i2, etc. - Données (Immutable, Hidden, LockDynamic)ElementList (
LinkList) : liste des éléments de lien. - Données (LockDynamic)LinkClaimChild (
Bool) : réclame l'objet lié en tant qu'enfant. - Données (LockDynamic)LinkCopyOnChange (
Enumeration) :Disabled: désactive la création d'une copie de l'objet lié, déclenchée par une modification de l'une de ses propriétés définies commeCopyOnChange.Enabled: active une copie profonde de l'objet lié si l'une de ses propriétés marquées commeCopyOnChangeest modifiée. Une fois la copie profonde effectuée, il n'y aura plus de lien entre l'objet original et l'objet copié. Par conséquent, les modifications apportées à l'objet original ne seront pas répercutées sur les copies. Remarque : il s'agit d'un état préparatoire, la copie réelle n'aura lieu que lorsque les propriétésCopyOnChangeauront été modifiées. Voir l'étatOwned.Owned: indique que l'objet lié a été copié et que la copie appartient au lien. Cet état est défini automatiquement par le lien, et non par l'utilisateur. Le processus est le suivant : si l'état estEnabledet que l'utilisateur modifie les propriétés précédemment définies commeCopyOnChange, l'état passe àOwned. C'est à ce moment-là que le lien effectuera la copie profonde de l'objet lié. Dans cet état, le lien n'essaiera pas de synchroniser les modifications de l'objet lié original avec la copie.Tracking: même chose queEnabled, mais en plus la copie sera automatiquement rafraîchie si l'objet source original change.
- Données (Hidden, LockDynamic)LinkCopyOnChangeGroup (
Link) : lié à un objet de groupe interne pour la conservation des copies en cas de modification. - Données (Hidden, LockDynamic)LinkCopyOnChangeSource (
XLink) : objet source de copie du changement. - Données (Hidden, LockDynamic)LinkCopyOnChangeTouched (
Bool) : indique que l'objet source de la copie sur changement a été modifié. - Données (LockDynamic)LinkExecute (
String) : nom de la fonction d'exécution qui sera exécutée pour cet objet Link particulier. La valeur par défaut est'appLinkExecute'. Définissez-la à'None'pour la désactiver. - Données (Hidden, LockDynamic)Link Placement (
Placement) : il s'agit d'un décalage appliqué par-dessus la DonnéesPlacement de l'DonnéesObjet lié. Cette propriété est normalement cachée mais apparaît si DonnéesLink Transform est défini surtrue. Dans ce cas, DonnéesPlacement devient caché. - DonnéesLink Transform (
Bool) : la valeur par défaut estfalse, auquel cas le lien remplacera le placement de l'DonnéesObjet lié. S'il est réglé surtrue, le lien sera placé à la même position que DonnéesLinked Object, et son placement sera relatif à celui de DonnéesLinked Object. Ceci peut également être réalisé avecStd Créer un sous-lien.
- DonnéesLinked Object (
XLink) : indique l'objet source de l'App Link. Il peut s'agir d'un objet entier ou d'un sous-élément de celui-ci (sommet, arête ou face). - DonnéesPlacement (
Placement) : emplacement du lien en coordonnées absolues. - Données (LockDynamic)PlacementList (
PlacementList) : emplacement de chaque élément de lien. - DonnéesScale (
Float) : la valeur par défaut est1.0. Il s'agit d'un facteur permettant une mise à l'échelle uniforme dans chaque directionX,YetZ. Par exemple, un cube de2 mmx2 mmx2 mm, mis à l'échelle par2.0, donnera une forme de dimensions4 mmx4 mmx4 mm. - DonnéesScale List (
VectorList) : le facteur d'échelle pour chaque élément de lien. - Données (Hidden)Scale Vector (
Vector) : le facteur d'échelle pour chaque composante(X, Y, Z)pour tous les éléments Link lorsque DonnéesElement Count est1ou plus. Si DonnéesScale est différent de1.0, cette même valeur sera utilisée dans les trois composants. - DonnéesShow Element (
Bool) : la valeur par défaut esttrue, auquel cas la vue en arborescence montrera les copies individuelles du lien, tant que DonnéesElement Count est1ou plus grande. - Données (NoPersist, ReadOnly, Hidden)_ChildCache (
LinkList) : à définir - Données (Caché, Sortie)_LinkOwner (
Integer) : à définir - Données (NoPersist, Hidden)_LinkTouched (
Bool) : à définir
Base
- Données (Hidden)Proxy (
PythonObject) : classe personnalisée associée à cet objet. Cela n'existe que pour la version Python. Voir Script.
L'objet App Link affichera en plus les propriétés de DonnéesLinked Object d'origine, ainsi l'éditeur de propriétés peut avoir des groupes de propriétés comme Attachment, Box, Draft, etc.
Vues
Link
- VueDraw Style (
Enumeration) : il vaut par défautNone; il peut s'agir deSolid,Dashed,Dotted,Dashdot; définit le style des arêtes dans la vue 3D. - VueLine Width (
FloatConstraint) : un flotteur qui détermine la largeur en pixels des bords dans la vue 3D. La valeur par défaut est2.0. - VueOverride Material (
Bool) : la valeur par défaut estfalse; s'il est défini surtrue, il remplacera le matériau de DonnéesLinked Object et affichera les couleurs définies dans VueShape Material. - VuePoint Size (
FloatConstraint) : similaire à VueLine Width, définit la taille des sommets. - VueSelectable (
Bool) : s'il esttrue, l'objet peut être sélectionné avec le pointeur dans la vue 3D. Sinon, l'objet ne peut pas être sélectionné tant que cette option n'est pas définie surtrue.
- VueShape Material (
Material) : cette propriété comprend des sous-propriétés qui décrivent l'apparence de l'objet.- VueDiffuse Color, la valeur par défaut est
(0.4, 1.0, 1.0), qui s'affiche sous la forme[102, 255, 255]sur la base 255, light blue .. - VueAmbient Color, la valeur par défaut est
(0.2, 0.2, 0.2), qui s'affiche sous la forme[51, 51, 51]sur la base 255, dark gray . - VueSpecular Color, la valeur par défaut est
(0.0, 0.0, 0.0), qui s'affiche sous la forme[0, 0, 0]sur la base 255, black . - VueEmissive Color, la valeur par défaut est
(0.0, 0.0, 0.0), qui s'affiche sous la forme[0, 0, 0]sur la base 255, black . - VueShininess, la valeur par défaut est
0.2 - VueTransparency, la valeur par défaut est
0.0.
- VueDiffuse Color, la valeur par défaut est
Base
- Vue (Hidden)Child View Provider (
PersistentObject) : - Vue (Hidden)Material List (
MaterialList) : (lecture seulement) si des matériaux individuels ont été ajoutés, ils seront listés ici. - Vue (Hidden)Override Color List (
ColorList) : (lecture seulement) si les faces ou arêtes individuelles du lien ont été remplacées, elles seront listées ici. - Vue (Hidden)Override Material List (
BoolList) : (lecture seulement) si les différents matériaux du lien ont été remplacés, ils seront listés ici.
Options d'affichage
- VueDisplay Mode (
Enumeration) :'Link'ou'ChildView'. - VueShow In Tree (
Bool) : voir les informations dans App FeaturePython. - VueVisibility (
Bool) : voir les informations dans App FeaturePython.
Selection
- VueOn Top When Selected (
Enumeration) : voir les informations dans App FeaturePython. - VueSelection Style (
Enumeration) : voir les informations dans App FeaturePython.
Il montrera en outre les propriétés de vue de l'original DonnéesLinked Object.
Héritage
Un App Link est formellement une instance de la classe App::Link, dont le parent est le App DocumentObject (classe App::DocumentObject). C'est un objet de très bas niveau, qui peut être utilisé avec la plupart des autres objets de document.

Schéma simplifié des relations entre les objets principaux du programme. L'objet App::Link est un composant central du système, il ne dépend d'aucun atelier, mais il peut être utilisé avec la plupart des objets créés dans tous les ateliers.
Script
Voir aussi : Débuter avec les scripts et Objets créés par script.
Voir Part Feature pour plus d'informations.
Un lien d'application est créé avec la méthode addObject() du document. Il peut définir son DonnéesLinked Object en remplaçant son attribut LinkedObject, ou en utilisant sa méthode setLink.
import FreeCAD as App
doc = App.newDocument()
bod1 = App.ActiveDocument.addObject("Part::Box", "Box")
bod2 = App.ActiveDocument.addObject("Part::Cylinder", "Cylinder")
bod1.Placement.Base = App.Vector(10, 0, 0)
bod2.Placement.Base = App.Vector(0, 10, 0)
obj1 = App.ActiveDocument.addObject("App::Link", "Link")
obj2 = App.ActiveDocument.addObject("App::Link", "Link")
obj1.LinkedObject = bod1
obj2.setLink(bod2)
obj1.Placement.Base = App.Vector(-10, -10, 0)
obj2.Placement.Base = App.Vector(10, -10, 0)
obj1.ViewObject.OverrideMaterial = True
App.ActiveDocument.recompute()
Le App::Link de base n'a pas d'objet Proxy, il ne peut donc pas être entièrement utilisé pour la sous-classification.
Par conséquent, pour la sous-classification Python, vous devez créer l'objet App::LinkPython.
import FreeCAD as App
doc = App.newDocument()
obj = App.ActiveDocument.addObject("App::LinkPython", "Link")
obj.Label = "Custom label"
Lecture complémentaire
Si vous souhaitez passer outre les détails historiques, rendez-vous sur le site introduction aux liens orientée vers l'utilisateur.
L'objet App Link a été introduit après 2 ans de développement et de prototypage. Ce composant a été pensé et développé presque seul par l'utilisateur realthunder. Les motivations et les implémentations de conception derrière ce projet sont décrites dans sa page GitHub, Link. Afin d'accomplir cette fonctionnalité, plusieurs modifications fondamentales de FreeCAD ont été apportées; ceux-ci ont également été largement documentés dans Core-Changes.
Le projet App Link a démarré après que la refonte de l'atelier PartDesign s'est terminée dans la v0.17. L'histoire d'App Link peut être retracée à certains fils de discussion essentiels du forum :
- Pourquoi un objet ne peut être que dans un seul App::Part? (mars 2017)
- Présentation de App::Link/XLink (mars 2017)
- Liens (mai 2017)
- Implémentation de Realthunder Link: discussion sur l'architecture (juin 2017)
- PR # 876: Lien, première étape, sélection sensible au contexte (juillet 2017)
- Preview: Link, stage two, API groundwork (juillet 2017)
- Aperçu Assembly3 (décembre 2017)
- Fusion de ma branche Link (juin 2018)
Enfin, le pull request et le merge ont eu lieu :
- App::Link: the big merge, ancien fil de discussion (juillet 2019), pull request #2350 (the BIG merge), LinkMerge branch.
- App::Link: the big merge, fil de discussion principal (juillet 2019)
- A simple path description of Link, 019, Link stage, Asm3, merge? (août 2019)
- PR#2559: expose link and navigation actions, une introduction à la fonctionnalité Lien dans la version 0.19 (septembre 2019).
D'autres "liens" divers à propos de Link incluent :
- Dynamic linked object - Un schéma avec Link et assemblys qui vise à réduire la duplication de la logique associée à l'assemblage telle que l'orientation, le positionnement ou le nombre d'instances.
Cette page est extraite de https://wiki.freecad.org/Std_LinkMake